Elm in React Part #1
This post will expand upon Evan’s post describing how to use Elm with React. I’ve been using this todo list example to teach react for a while now (thanks Chad!) so I thought it would make sense to use the same example here. Checkout the Elm branch of the todo list repo linked above if you want to follow along. You can see the whole commit diff for this blog post here.
We need to do a few things to add Elm into our react app:
- Npm install
elm-webpack-loaderandreact-elm-components - Update Webpack config
- Install Elm packages (and add elm-stuff to .gitignore)
- Replace React component with Elm
Step 1 - Npm install
Step one above doesn’t need explaining, but I’ll describe steps 2-4 in more detail.
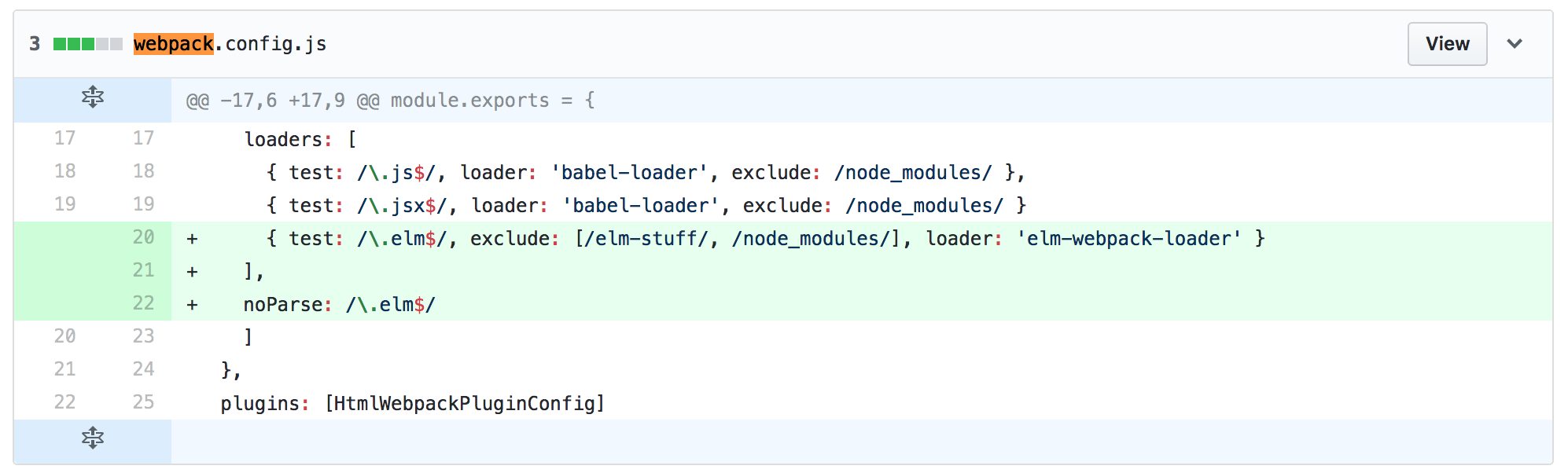
Step 2 - Update Webpack config

Step 3 - Install Elm packages
Install elm if you haven’t already, and then run the following two commands:
elm-package install elm-lang/core
elm-package install elm-lang/html
You will want to add elm-stuff to your .gitignore at this point.
Step 4 - Replace React component with Elm
Now we can easily replace the React component in our app.js file with Elm:
We will replace the react view with Elm in part #2


